「Ulysses for macOS」を使ってブログを書き始めて1ヶ月を経過した。
macOSの「メモ」(Notes)アプリで下書きをしてWordPressの画面で編集をするという作業をしてきたが、Web版では「見出し」(h1タグやh2タグなど)などの書式の変更に時間を取られてしまう。
…かといって、プレーンテキストでHTMLのタグをいちいち書くというのも(以前やっていたので出来なくはないが)骨の折れる作業である。
困るのが脚注などのページ内リンクの挿入1で、手打ちだとどうしても数字のズレが生じたりして修正を余儀なくされることが何度もある。2
マークダウンで時間を短縮
そこで登場するのがMarkdown(マークダウン)方式のテキストエディタだ。
以前の職場でGitHubを使ってコンテンツを編集していたことがあって、同じ方式で下書きが出来たら早く終わるのではないかと検索していたら、マークダウンでブログを書いているというひとが散見された。
macOS対応のUlyssesデモ版(無料)

そこで初めに導入したのがmacOS対応のUlyssesのデモ版だ。Ulyssesのサポートサイトから「Try the Mac Demo」をクリックするとZipファイルでダウンロードすることができる。
デモ版は通算10時間という制限時間があるが、このアプリの特性を理解するには十分だろう。
Ulyssesのサポートサイトから「Try the Mac Demo」をクリックするとZipファイルでダウンロードすることができる。
デモ版は通算10時間という制限時間があるが、このアプリの特性を理解するには十分だろう。
(2017/8/12追記)Ulyssesは現地時間8月10日にサブスクリプション(課金)制に移行した。同時にmacOS対応のデモ版も削除されている。
Ulyssesの記号体系
マークダウンというのは、記号をタグに割り当ててアプリケーションの側で変換してくれるシステムのことだ。
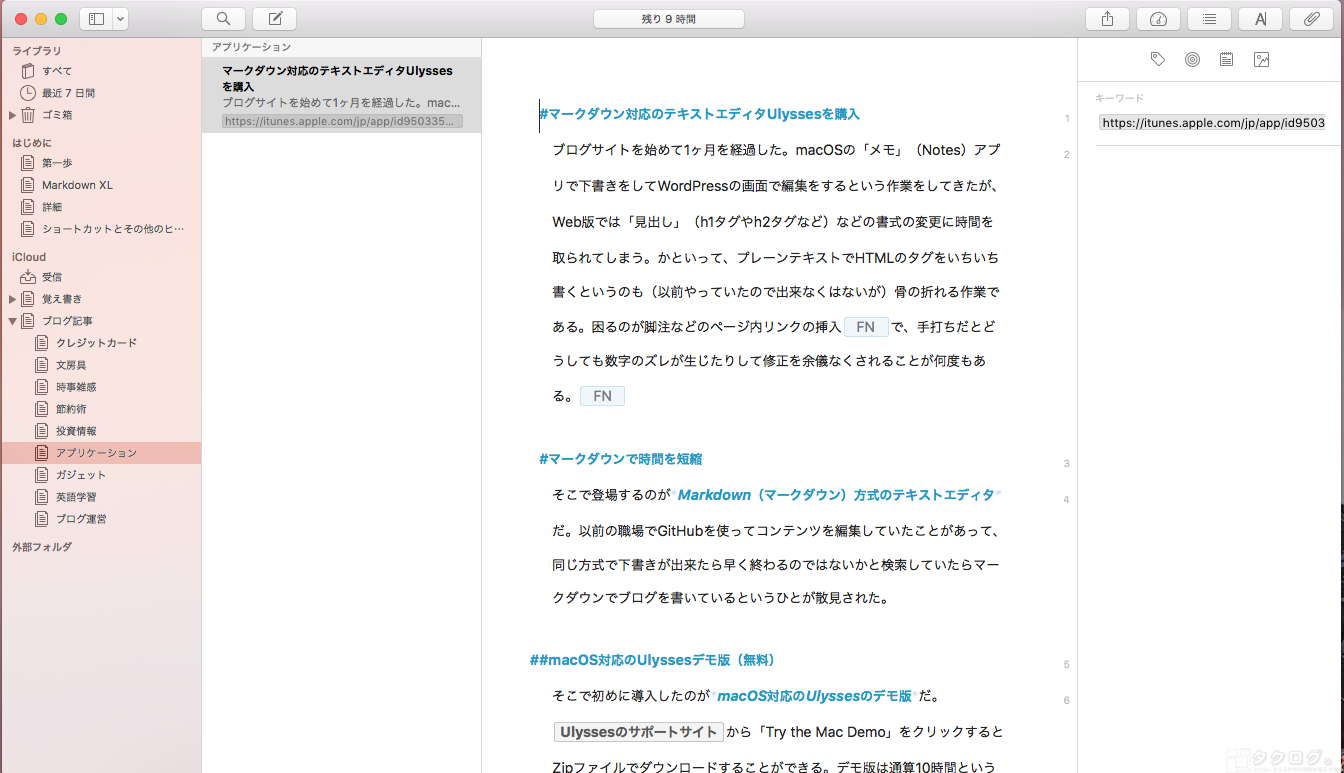
例えば行頭の半角の#(井桁)はヘッダータグで、#が<h1>〜</h1>、##が<h2>〜</h2>。
半角の角括弧[]はハイパーリンク(<a>〜</a>)で、ポップアップにURLとページタイトルを入力すると、<a href=“(URL)” title=“(タイトル)”>〜</a>に変換される。
脚注の入力が簡単

Ulyssesを導入して一番楽になったのは冒頭で挙げた脚注だ。
半角で(fn)と入力すると、ポップアップで脚注が入力でき、
- 本文には上付き文字の数字と脚注へのリンク
- <sup><a id=”ffnX” class=”footnote” href=”#fnX”>X</a></sup>
- Xは脚注番号
- <sup><a id=”ffnX” class=”footnote” href=”#fnX”>X</a></sup>
- 脚注部分には番号リスト
- <ol id=”footnotes”><li id=”fnX”>(脚注テキスト)</li></ol>
- 本文へのリンク
- <a href=”#ffnX”>↩</a>
を自動的に生成してくれる。あとは脚注のところに見出しをつければ完了だ。
プラグインを利用するとテーマによってはうまく表示できなかったりするが、マークダウン方式のエディタでは衝突(conflict)が起こりにくいように思う。
WordPressなどへの書き出しに対応
ブログを書いている人にとって嬉しいのはWordPressへの書き出しに対応していることだ。
WordPress.comのアカウントを作っておけば、「下書き」または「投稿」の状態で書き出すことができる。
時間指定での投稿もできるが、一旦下書きの状態で送ったあとで管理画面で表示を確認するほうが無難だろう。

このほか、UlyssesはHTML、ePUB、PDF、DOCX形式への書き出しにも対応している。
iCloud対応でmacOSでもiOSでも編集可能
UlyssesはmacOS版とiOS版があり、両方揃えればiCloudを経由して手持ちのどのデバイスでも編集することができる。
環境設定から「外部フォルダ」を追加することでDropboxやGoogle Driveなどのクラウドサービスを利用することも可能だ。
macOS版が5,400円、iOS版が3,000円とApp Storeで販売されているアプリケーションとしてはやや高額な部類に入るが、デモ版を試して気に入ったひとは購入を検討してほしい。
(2017/8/12追記)Ulyssesは現地時間8月10日にサブスクリプション(課金)制に移行した。詳細については別記事を参照。